In today’s digital age, a portfolio website serves as your virtual business card. Whether you’re a freelancer, a recent graduate, or a seasoned professional, a well-designed portfolio can significantly enhance your visibility and credibility.
This blog will guide you through the essential elements that make a portfolio website effective and memorable.
What is a Portfolio Website?
A portfolio website is a personalized web space where individuals can showcase their work, skills, qualifications, and experiences in a way that is visually engaging and professional. It serves as a more flexible and expansive version of a resume or CV, allowing for multimedia content like images, videos, and links to be integrated alongside text-based information.
A well-crafted portfolio website helps you establish your personal brand, connect with potential employers or clients, and show a comprehensive look at your skills and experiences in one centralized hub.
Get inspired by going through some of the best UX portfolio examples here!

10 Must-Have Elements of an Outstanding Portfolio Website
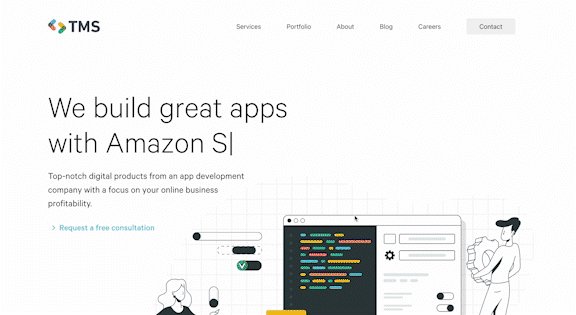
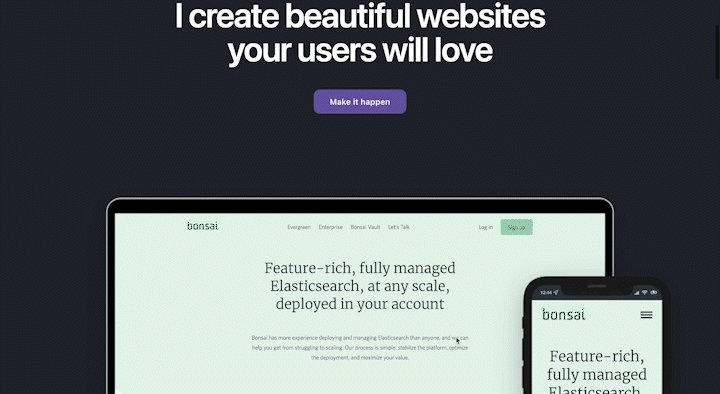
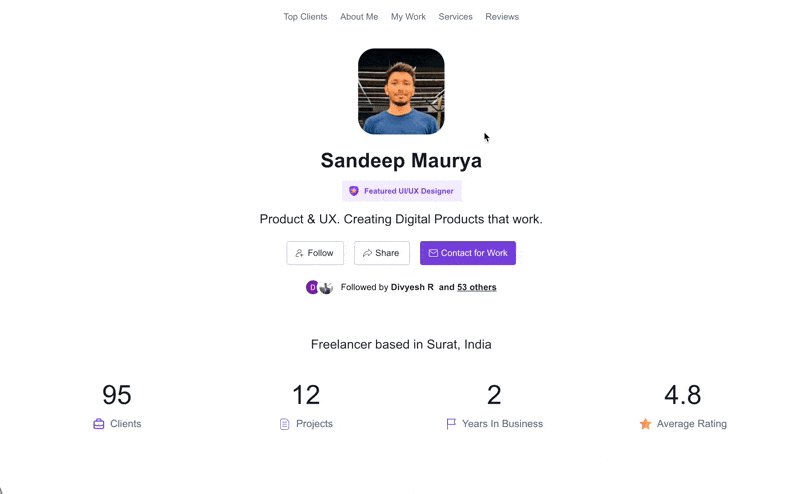
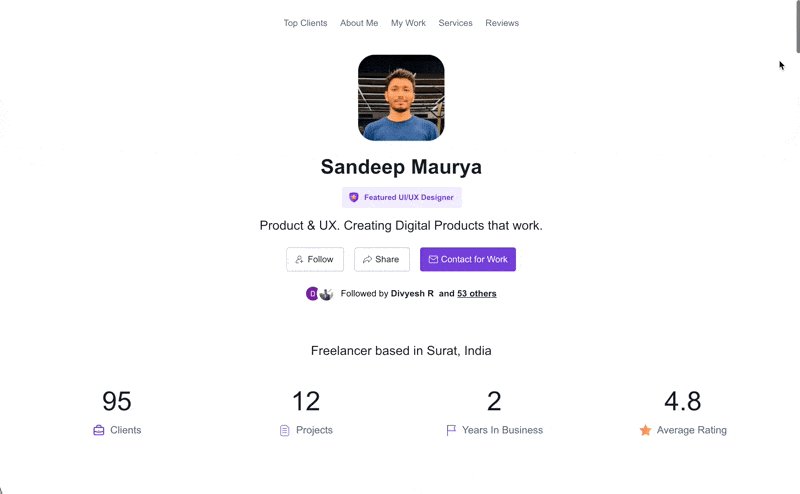
1. Home Page
- Brief Introduction: A sentence or two that explains who you are and what you do.
- Main Navigation: Clearly displayed links that guide visitors to other important sections of your site.
- Visual Elements: High-quality images or a slider to immediately showcase some of your best work

Tip: Use a color palette generator from Canva or Adobe to ensure the colors you choose work well together.
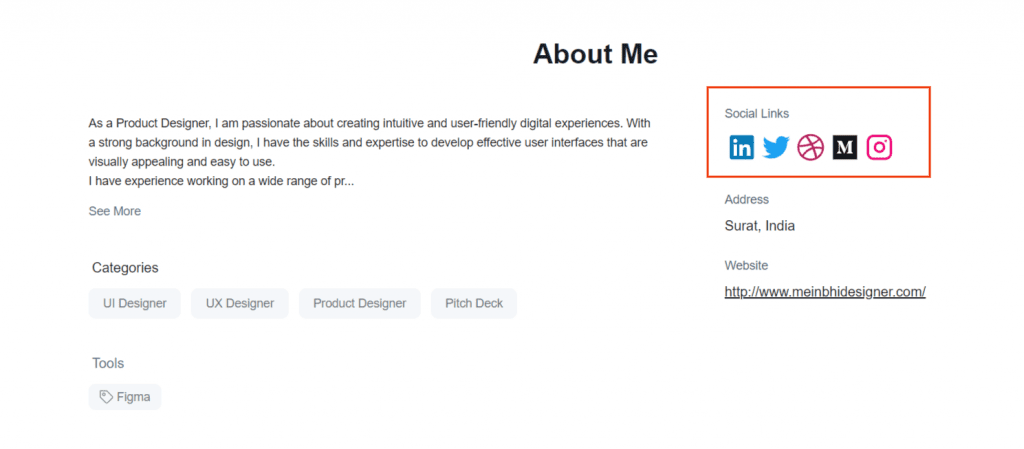
2. About Section
- Biography: A short narrative that goes beyond your professional life to touch upon your personal interests or backstory.
- Resume Details: List your education, work experiences, and skills in a structured manner.
- Professional Photo: A quality headshot can make your portfolio more personable.

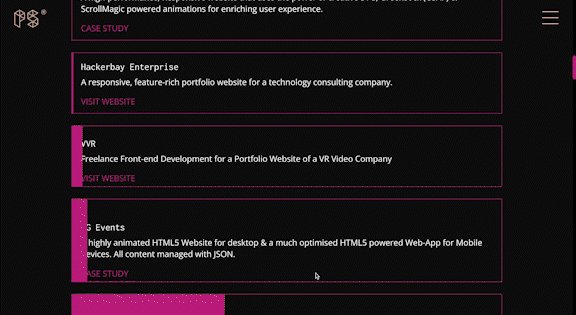
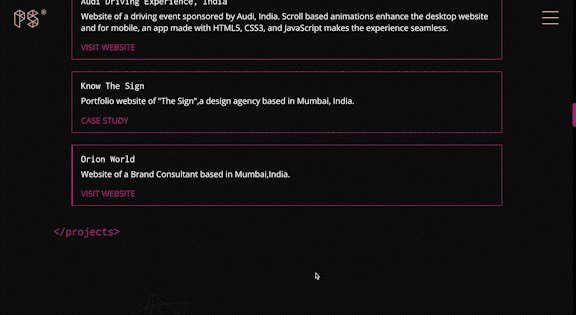
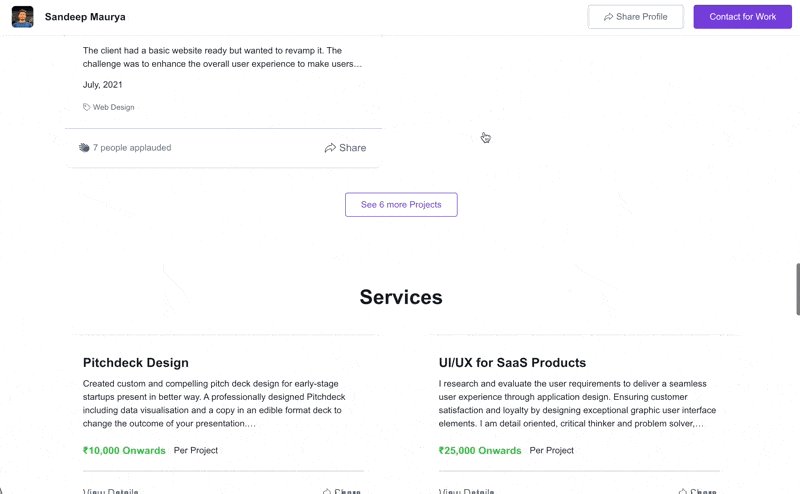
3. Portfolio/Work Section
- Project Thumbnails: Use high-quality images to represent each project.
- Categories: If your work spans different fields or mediums, use categories or filters.
- Project Details: Each project should open into its own page with details, processes, results, and additional images or videos.

Tip: Use AI tools like Pixelcut to create outstanding images for your portfolio.
4. Blog/Articles
- Regular Updates: Try to maintain a posting schedule, even if it’s just once a month.
- Topics: Write about subjects related to your field that will interest your target audience.
- Shareable: Add social share buttons to make it easier for readers to share your content.

Tip: Use a website builder that can provide a wide range of portfolio templates. If certain elements don’t match your style, simply customize them with the drag-and-drop builder, as you only need to choose an element and put it wherever you want on the page.
Producing content within your niche can help build authority and get better SEO stats. If you like writing, add a blog page to your portfolio website. Make video content or podcasts if you prefer talking, then share it on your website. You can also consider using AI tools like Intellimize that can help you optimize your website.
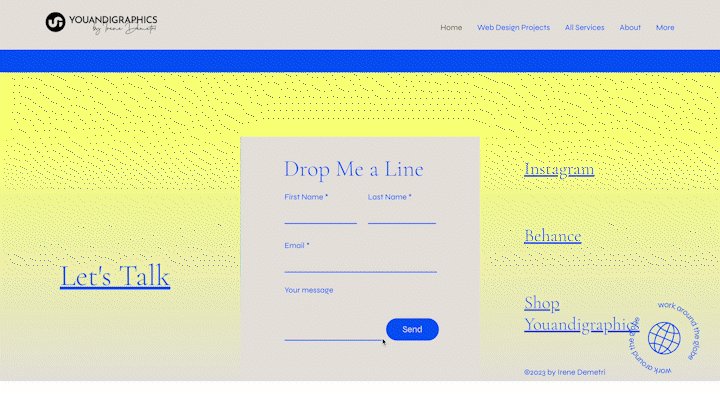
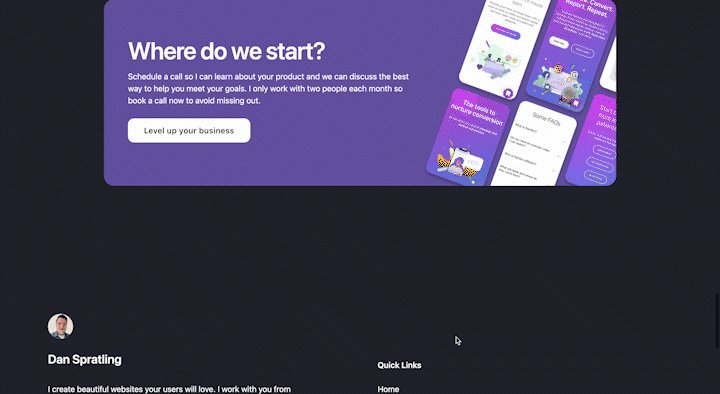
5. Contact Information
- Contact Form: A simple form for inquiries.
- Email and Phone: Clearly list alternative means of contact.
- Physical Address: If relevant, include your location or office address.

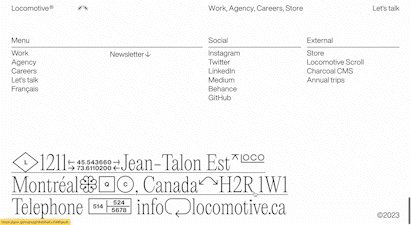
Tip: To make the portfolio website memorable, be creative with the copy or imagery. Take a look at Molamil, which uses a unique photo, or Bio-Bak, that applies humor to his contact form.
6. Testimonials or References
- Quotes: Short endorsements from people who have worked with you.
- Names and Titles: Always include the name and title of the person giving the testimonial for added credibility.

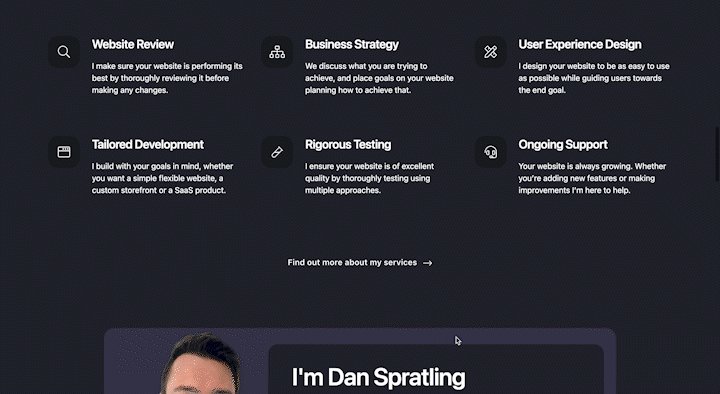
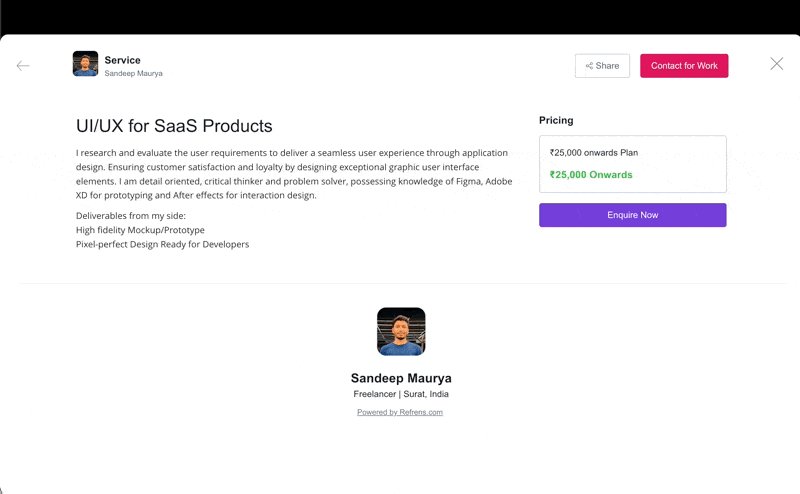
7. Services
- List of Services: Clearly enumerate what you offer.
- Pricing: You may opt to include pricing, or a range, if applicable.
- How It Works: Briefly explain the process from inquiry to project completion.


8. Social Media Links
- Icons: Use recognizable icons for each social media platform.
- Placement: These are typically found in the header, footer, or sidebar.

9. Interactive Elements
This additional feature for portfolio websites will keep your visitors engaged because it requires their active participation. Some of the interactive features include forms, quizzes, and free samples.
Visit these interactive portfolio examples to get inspired.
- Philippe Neveu. Allows you to draw on his homepage to add emotions to the illustrated face.
- Samuel Day. Lets you scroll through the pages to uncover his profile.
- Adrien Laurent. You can play around with the design items on the website.
- Source: Samuel Day
10. FAQ Section
To lower the number of emails or phone calls asking the same questions, consider creating a section that addresses your clients’ most frequently asked questions (FAQs). Ensure to make this portfolio website element visible by putting it on the service or about page.
Some popular topics you may want to address are:
- Your working process
- How do you handle the payments
- Communication preferences
By paying attention to each of these elements and tailoring them to suit your specific needs and skills, you can build a portfolio website that is not only visually appealing but also functionally robust.
Recommended read: Designing Your Narrative: Portfolio Inspiration from Top Professionals